# 使用 Visual Studio Code
Visual Studio Code 是微软公司提供的一款开源、免费、跨平台的综合代码编辑器。其高度可扩展性体现在可以通过插件扩展机制来满足不同的程序开发需求。通过安装合适的插件并加以配置,就可以当做一款完整的集成开发环境使用。
本文将讲解如何基于 VSCode 搭建 LarkSDK 开发环境。如何安装 VSCode 不再赘述。
# 需要的插件
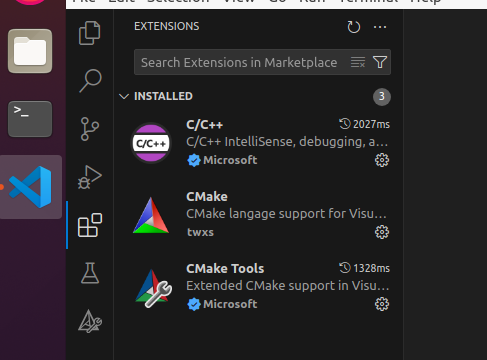
需要安装的 VSCode 插件清单如下:
| 插件 ID | 插件描述 |
|---|---|
ms-vscode.cpptools (opens new window) | 为 VSCode 集成 C/C++ 开发能力,包括编译器与调试器配置、代码编辑与自动提示、构建与调试流程配置等 |
ms-vscode.cmake-tools (opens new window) | 将 CMake 各项功能集成到 VSCode 环境中以便于使用 |
twxs.cmake (opens new window) | 主要提供 CMake 语法高亮功能 |
也可以考虑直接安装官方提供的 C/C++ Extension Pack 插件包,包含上述的三个插件。
TIP
事实上只有 C/C++ 插件是开发所必须的,但安装 CMake 插件的确可以使开发环境配置更为轻松。本教程假设用户全部安装上述三个插件。
VSCode 本身是跨平台的,因此在 Windows 和 Linux 下的配置流程大同小异。
# 插件的安装与配置
所有插件均可直接从 VSCode 官方商店 (Marketplace) 搜索安装。安装和配置插件的具体方式在 Windows 下和 Linux 下大同小异,以 Linux 为例,后续不再赘述。通常情况下,插件都无需进行额外配置,使用默认配置即可。

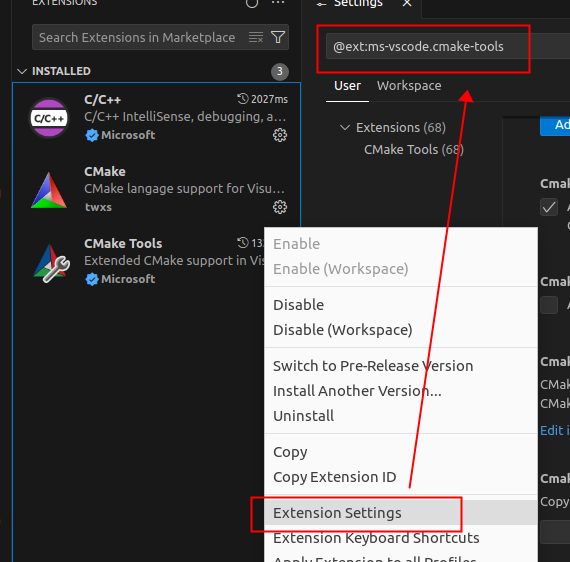
为加深理解,我们进入 CMake Tools 插件的配置。点击插件右侧的齿轮图标,在弹出的菜单选择 Extension Settings 打开插件配置页面,如图。

TIP
也可以进入 VSCode 的设置 Settings 页面,再输入插件名称,VSCode 就会列出该插件对应的配置项。
# CMake Tools 插件配置
CMake Tools 有两个比较重要的配置。Build Directory 指通过插件调用 CMake 时的输出路径,默认为当前工作目录下的 build 子目录,如图。
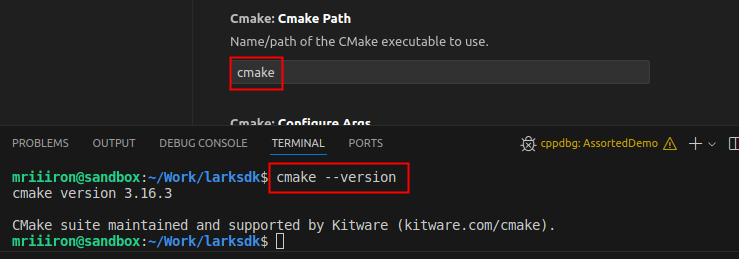
其次是 Cmake Path 代表 CMake 的运行命令。默认情况下,Linux 安装了 CMake 之后其路径会被直接加入 PATH,可以在任意路径下直接访问,因此该项配置保持默认即可。

# C/C++ 插件配置
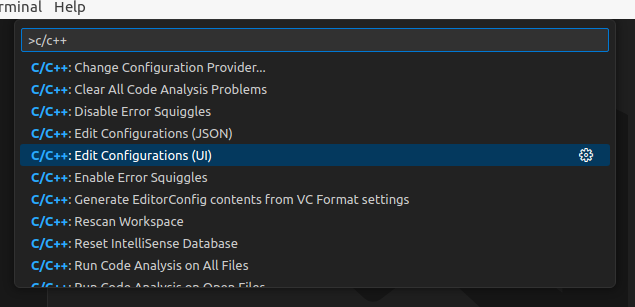
确保 C/C++ 插件已经安装,按 Ctrl+Shift+P 打开命令面板,输入 c/c++ 检索到 C/C++: Edit Configurations (UI) 选项,点击进入 C/C++ 工程配置编辑界面。

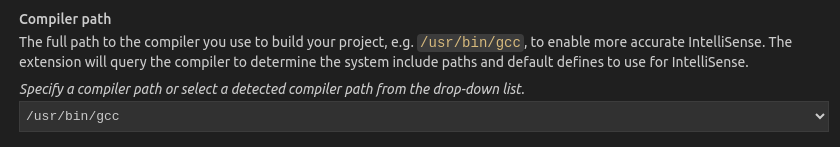
# 配置编译器
找到 Compiler path 配置项,确保这里的路径指向的编译器路径正确(这里为 GCC)。

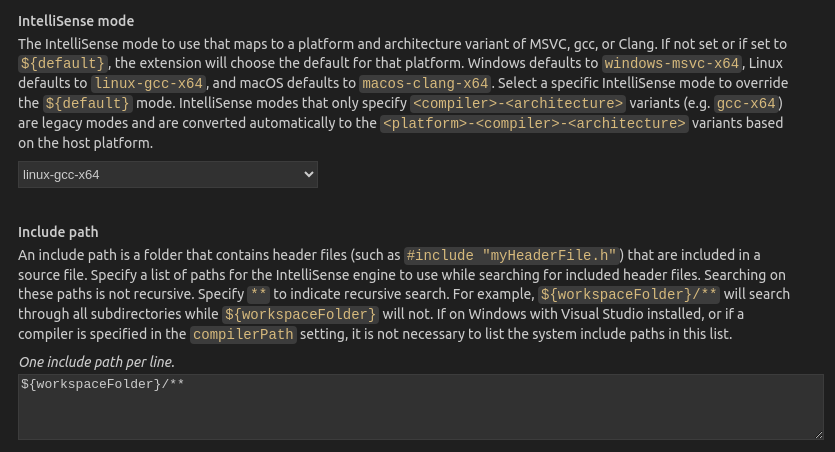
# 配置 IntelliSense
找到 IntelliSense mode 配置项,IntelliSense 为 VSCode 内置的编程辅助工具,可以实现代码浏览、自动完成、语法检查等常用功能。这里确保 IntelliSense 的工作模式符合当前编译器环境(这里为 GCC)。
找到 Include path 配置项,用以让 IntelliSense 找到头文件,以便实现代码浏览跳转。

TIP
注意这里配置的包含目录和编译构建流程无关,仅仅用于 IntelliSense 代码编辑辅助。具体编译构建需要的包含目录在后面 CMake 中配置。
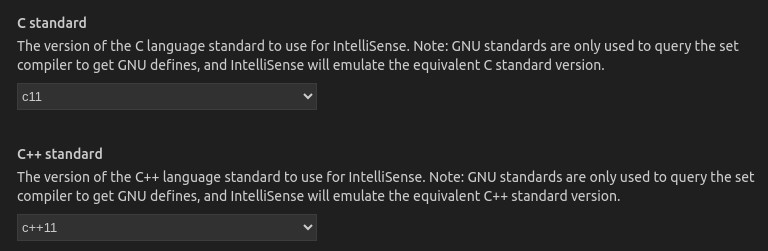
# 配置 C/C++ 标准
找到 C/C++ standard 配置项,按需配置即可,这里以 C/C++11 标准为例。

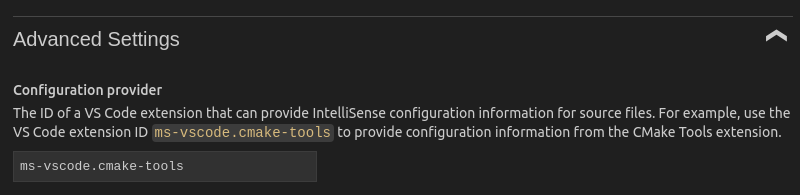
# 配置与 CMake Tools 插件联动
C/C++ 插件可以与其他插件联动以获取绝大部分配置。这样可以让用户无需进行重复配置,保证配置的统一性。
我们在这里令 C/C++ 插件和 CMake 插件联动,就可以从项目的 CMake 流程中读取配置,例如我们在 CMakeLists.txt 中配置的 include_directory() 指令就可以传递到 C/C++ 插件中,作为 IntelliSense 的包含目录使用。
展开 Advanced Settings,找到 Configuration provider 配置项。这里只需要将该配置项设置为 CMake 插件的 ID ms-vscode.cmake-tools 即可。

TIP
用户可以选择不使用 CMake 插件。在这种情况下需要对 C/C++ 插件进行深度配置,包括任务 (Task) 和调试器 (Debugger) 配置等。
单纯配置 C/C++ 插件较为复杂,不建议如此做。
# 确认配置结果
VSCode 的配置 (opens new window)分为全局配置(也可称用户配置)和工程配置(也可称工作区配置)两个级别的作用域,以 JSON 格式存储,全局应用配置可以被工程配置覆盖,工程配置优先于全局配置。不同的插件可以保存自己的配置在不同的文件之中,我们上面修改的就是 C/C++ 插件的工程配置。
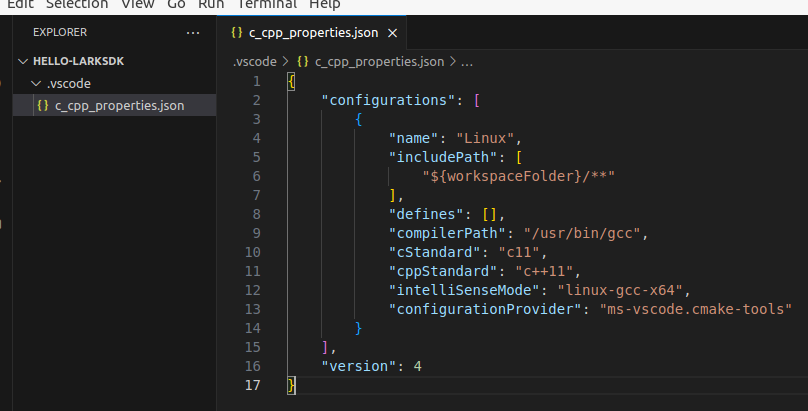
前面已经提到在 VSCode 中,打开的一个目录就是一个工程。工程配置默认存放在目录内 .vscode 文件夹中。对于 C/C++ 插件的 IntelliSense 相关配置存放在 .vscode/c_cpp_properties.json 文件中。如图:

用户也可以直接修改该文件以完成配置。具体配置方式可参考官方文档 (opens new window)。
# Linux
TIP
以下操作以 Ubuntu 20.04 操作系统为例,假定已经安装 GCC 和 CMake。
# 创建工程
在 VSCode 的语境中并没有真正的“工程”概念,本质上都是打开的文件夹,通过文件夹内部的配置文件配合插件设置形成模拟的“工程目录”。
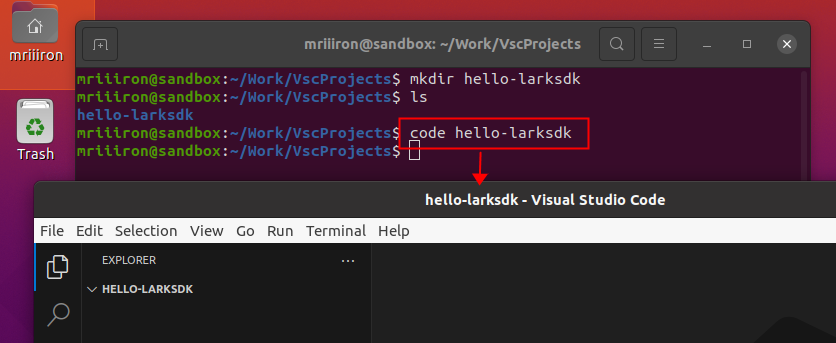
我们建立一个目录作为工程目录,用 VSCode 打开此目录。

# 初始化 CMake
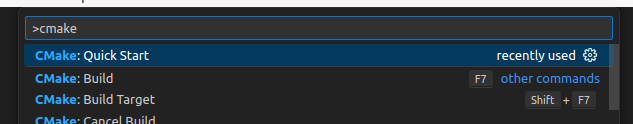
接下来我们用 CMake 插件初始化项目。按 Ctrl+Shift+P 打开命令面板,输入 cmake 检索到 CMake: Quick Start 选项,点击进入下一步。

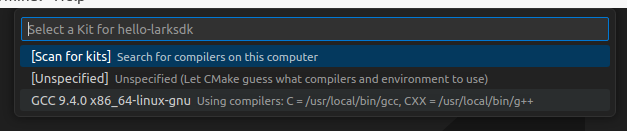
提示选择开发套件。插件会自动扫描本机已安装的编译器,例如这里找到了本机已安装的 GCC 9.4.0 版本。点选进入下一步。

后面插件会提示输入一些工程的基本信息,如输入项目名称,建立 C 或者 C++ 项目等。这里我们可以按需要选择,插件会根据我们输入的信息为我们自动建立 CMakeLists.txt 和 main.cpp 文件。
TIP
当然我们也可以手动编辑 CMakeLists.txt,插件会自动检测当前打开的目录下的 CMakeLists.txt 以完成初始化。
初始化结束后,左侧多出 CMake 图标,现在项目可以直接通过 UI 使用 CMake 的功能了。

# 添加 CMakeLists.txt 文件
TIP
确保 LarkSDK 已安装。假设 LarkSDK 被安装在 /path/to/larksdk 目录下。
首先我们直接编辑 CMakeLists.txt 文件。
cmake_minimum_required (VERSION 3.23)
project (hello-larksdk LANGUAGES CXX)
set (CMAKE_CXX_STANDARD 11)
set (CMAKE_CXX_STANDARD_REQUIRED ON)
# 设置 LarkSDK 的安装路径
set (LARKSDK_PATH "/path/to/LarkSDK")
# 通过 CMake 设置程序运行时所需动态库的查找目录
set (CMAKE_BUILD_RPATH "${LARKSDK_PATH}/lib")
# 工程以单个可执行程序 hello-larksdk 为构建目标,且只有一个 main.cpp 文件
add_executable (hello-larksdk main.cpp)
# 为构建目标配置包含目录,当然也可直接用 include_directories 指令
target_include_directories (hello-larksdk PRIVATE "${LARKSDK_PATH}/include")
target_include_directories (hello-larksdk PRIVATE "${LARKSDK_PATH}/include/lark-util")
target_include_directories (hello-larksdk PRIVATE "${LARKSDK_PATH}/include/lark-core")
target_include_directories (hello-larksdk PRIVATE "${LARKSDK_PATH}/include/lark-gui")
# 为构建目标配置静态库查找目录
target_link_directories (hello-larksdk PRIVATE "${LARKSDK_PATH}/lib")
# 为构建目标指定需要连接的静态库和动态库,假设这里是基于 X11 的构建
target_link_libraries (hello-larksdk PRIVATE larkgui larkcore larkutil pthread dl X11)
接下来我们就可以编写源代码。如果各插件配置无误,此时 VSCode 应该已经可以使用代码自动提示、头文件跳转等功能。
我们构建一个简单的窗体,并在正中央通过标签组件显示一段文本,同时窗体根组件应用了弹性布局,使得文本始终保持在窗体的正中央。我们编辑 main.cpp 代码如下:
#include <lwindowapplication.h>
#include <lwindow.h>
#include <llabel.h>
#include <lflexlayout.h>
int main()
{
LWindowApplication app;
LWindow w(400, 300);
w.rootComponent()->setLayout(LFlexLayout());
LLabel label("Hello LarkSDK!", w.rootComponent());
w.show();
return app.exec();
}
TIP
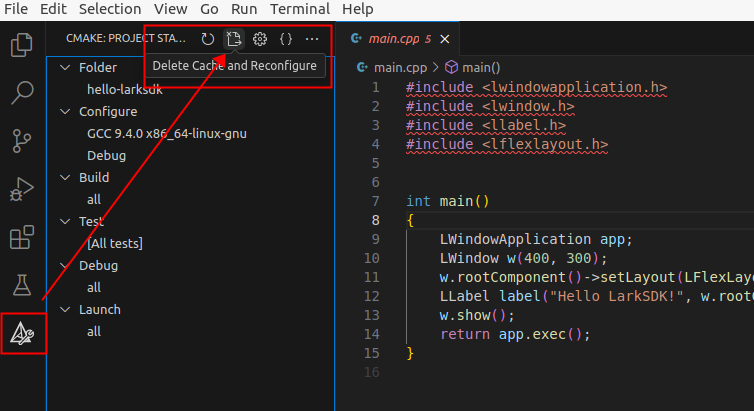
此时可能会发现 IntelliSense 未能正常工作,具体表现为红色波浪线提示的语法错误、找不到头文件等。这时候只需要从 CMake 面板中点选清理缓存并重新配置 (Delete Cache and Reconfigure) 即可。插件会调用 CMake 完成重新配置,并将配置通过前面设置的联动同步到 C/C++ 插件的 IntelliSense 模块中。

# 构建并运行
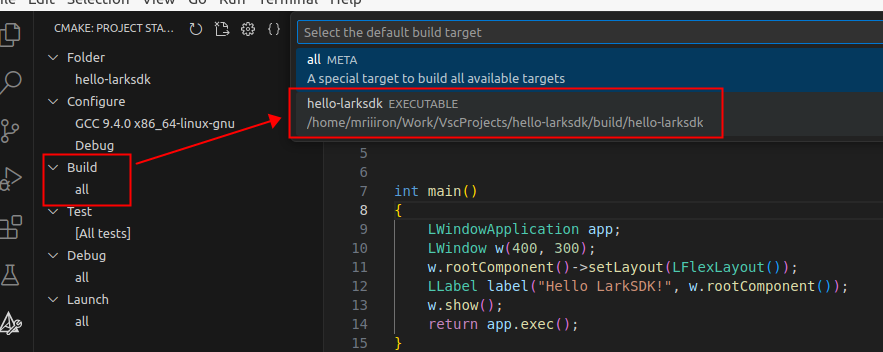
接下来我们通过插件设置 CMake 的构建目标。点击 CMake 面板上的 Build 区域,在弹出的提示窗口中选择 hello-larksdk 构建目标,即我们在 CMakeLists.txt 中设置的可执行程序输出。

TIP
默认情况下插件将构建所有目标。在配置了多个构建目标的场合下,我们可以通过这种方式手动选择构建的目标,相当于执行 make <目标名>。关于 CMake 构建目标的相关知识请参阅官方文档 (opens new window)。
如果无法正确设置构建目标,请尝试点击清理缓存并重新配置 (Delete Cache and Reconfigure) 重新配置项目。事实上每次编辑代码后都需要重新执行 CMake 配置操作。
大部分情况下插件会在代码文件改动(例如保存)的瞬间自动执行配置,但我们同样也可以手动执行配置。
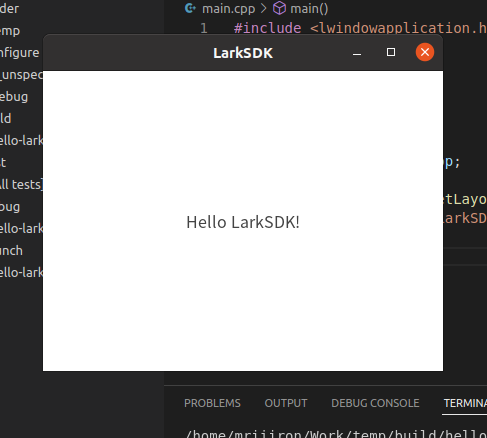
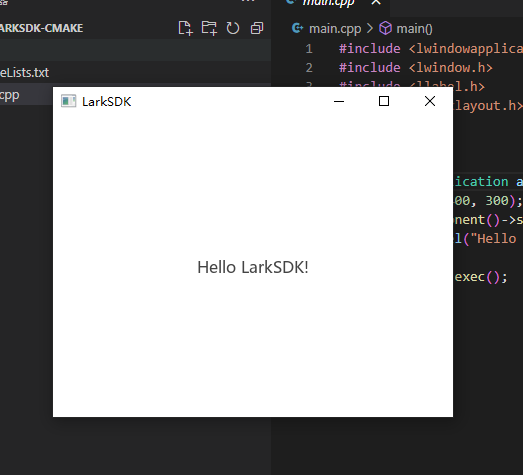
最后点击运行,项目将自动构建并运行,成功弹出 LarkSDK 窗体。

# 调试
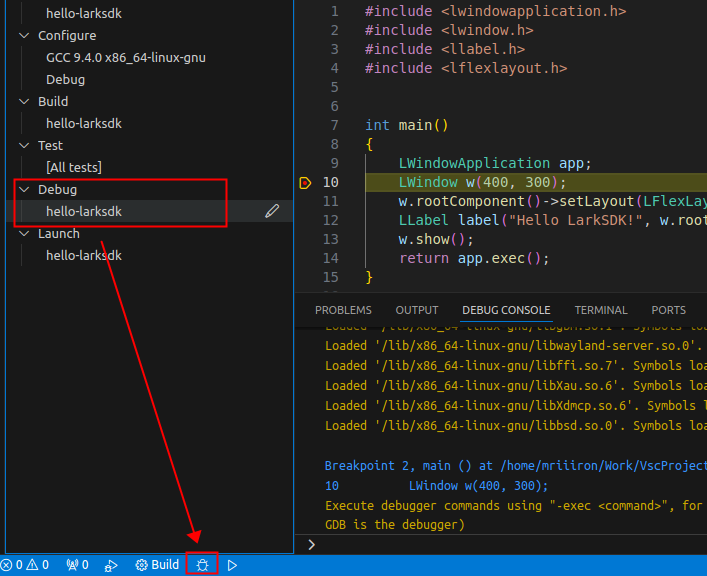
如需调试程序,可以用同样的方式选择 Debug 目标,再点击下方的调试图标,即可通过调试模式运行程序。可以借助 VSCode 唤起调试器(本例中为 GDB),在图形界面中进行断点、变量监视等操作。
关于如何通过 VSCode 界面调试,请参考官方文档 (opens new window)。

TIP
也可以不使用 CMake 插件,通过直接在 VSCode 内置的终端中敲命令的方式来编译构建程序。相当于直接在命令行中调用 CMake。
如果完全不使用 CMake,也可以通过配置 tasks.json 和 launch.json 的方式,使得 VSCode C/C++ 插件可以不借助 CMake 直接集成系统上的编译器和调试器。可以参考 VSCode 官方文档 (opens new window)。
# Windows (MSVC)
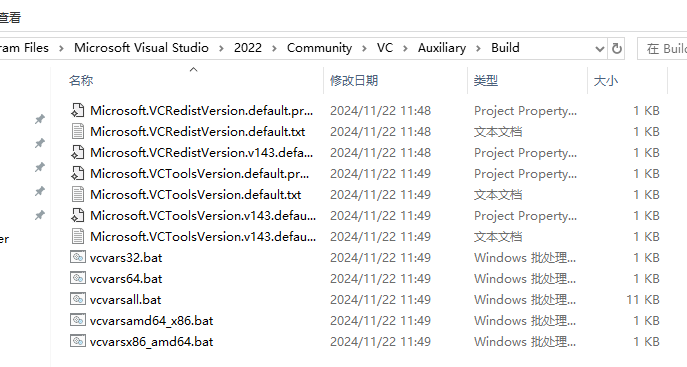
和 Linux 不同,在 Windows 下安装了编译工具链后是无法直接在命令行里面调用的,这就意味着,在“裸启动”的 VSCode 里,如果不预先使用配置 PATH 等手段,就无法通过命令行调用 cl.exe、CMake 等工具。不过微软随 MSVC 工具链提供了一些初始化批处理脚本,只需简单调用便可自动配置开发环境。脚本通常位于 <VS 安装目录>/VC/Auxiliary/Build 中。如图:

对于 32 位系统和 64 位系统,以及两者之间的交叉编译,共四种组合,只需调用不同的初始化脚本即可完成环境的初始化配置。
TIP
下列流程是经我们长期实践后证明行之有效的流程,您可以参考并根据自己的实际需要进行调整,以适应自己的开发需求。
我们希望在启动 VSCode 之前调用该脚本,这样就可以在 VSCode 内部集成的终端之中调用各种工具,而无需手动配置 PATH 等环境变量。
不妨建立一个批处理脚本,代码如下:
:: 首先调用 MSVC 初始化脚本
:: 这里以 64 位机器上安装的 Visual Studio 2022 社区版为例
@call "C:\Program Files\Microsoft Visual Studio\2022\Community\VC\Auxiliary\Build\vcvars64.bat"
:: 这里将 LarkSDK 安装目录下的 bin 加入 PATH,目的是为了方便调用 DLL
:: 可以考虑在这里设置额外所需的环境变量
set PATH=%PATH%;C:\path\to\larksdk\bin
:: 如果你愿意,可以在这里进入你的工作区目录
cd "C:\path\to\your\workspace"
:: 维持在命令提示符窗口中
cmd /k
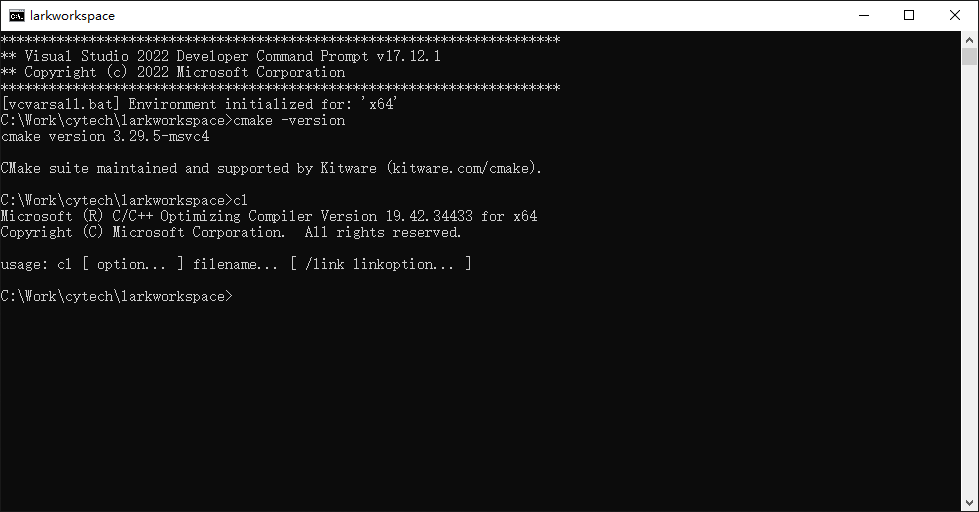
你可以把这个批处理文件放在顺手的位置(例如将其快捷方式添加到“开始”菜单)。运行后弹出的命令提示符里显示如下,可以在这里验证是否可以直接调用 MSVC 工具链:

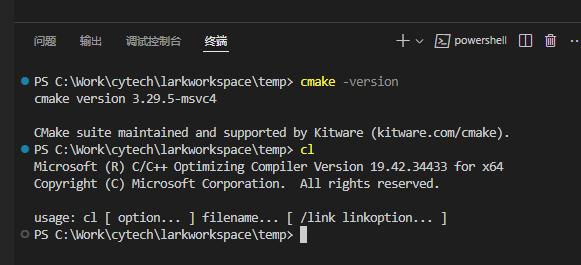
验证配置正确。接下来只需在命令提示符窗口中用 code 命令即可启动 VSCode。这样启动的 VSCode 的集成终端里面便也可直接调用 MSVC 工具链了。

接下来我们建立一个空目录,通过上述方法打开 VSCode 并进入此目录。后续可参考 Linux 下的步骤。
注意在 Windows 下,CMakeLists.txt 的编写和 Linux 略有不同。例如我们无法通过设置 CMAKE_BUILD_RPATH 来设定寻找动态库目录(我们在前面的步骤里面通过批处理设置 PATH 环境变量解决),需要添加一些 Windows 开发所必须的编译开关选项,同时无需引用 Linux 下所必需的系统库。
cmake_minimum_required (VERSION 3.23)
project (hello-larksdk LANGUAGES CXX)
set (CMAKE_CXX_STANDARD 11)
set (CMAKE_CXX_STANDARD_REQUIRED ON)
# 将源码文件和运行时字符集均设置为 UTF-8 以避免乱码
add_compile_definitions ("UNICODE")
add_compile_options ("/source-charset:utf-8")
add_compile_options ("/execution-charset:utf-8")
# 设置 LarkSDK 的安装路径
set (LARKSDK_PATH "C:/Work/cytech/larkworkspace/temp/larksdk")
# 工程以单个可执行程序 hello-larksdk 为构建目标,且只有一个 main.cpp 文件
add_executable (hello-larksdk main.cpp)
# 为构建目标配置包含目录,当然也可直接用 include_directories 指令
target_include_directories (hello-larksdk PRIVATE "${LARKSDK_PATH}/include")
target_include_directories (hello-larksdk PRIVATE "${LARKSDK_PATH}/include/lark-util")
target_include_directories (hello-larksdk PRIVATE "${LARKSDK_PATH}/include/lark-core")
target_include_directories (hello-larksdk PRIVATE "${LARKSDK_PATH}/include/lark-gui")
# 为构建目标配置静态库查找目录
target_link_directories (hello-larksdk PRIVATE "${LARKSDK_PATH}/lib")
# 为构建目标指定需要连接的静态库和动态库
target_link_libraries (hello-larksdk PRIVATE larkgui larkcore larkutil)
运行结果如下:

# Windows (MinGW)
(待补)
← 环境准备 使用 Qt Creator →